現在の自分の環境の中ではベストの方法です。
■使用ソフト
PhotoshopCS5■大まかな手順概要
- 模様の画像を用意する
- スマートオブジェクトにする
- ある程度大まかに変形させる
- ゆがみフィルターで細部を変形させる
- メッシュを保存する
- ゆがみを適用する
ここをきちんと押さえればバッチリのはず。
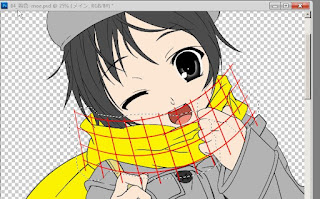
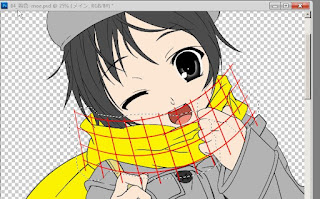
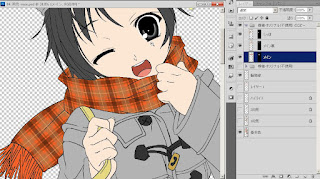
具体例として仕事の派生として作ったイラストを使って説明します。
対象個所はマフラーです。

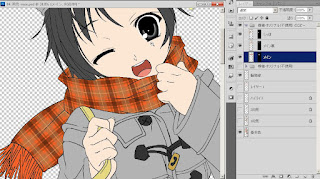
なお、説明で見やすくなるようにマフラーの色を黄色にしました。 また、実際のレイヤー構造は上図のように複数あるのですが、説明時にややこしくなる可能性があるので下図のようにシンプルにしてあります。

対象個所はマフラーです。

なお、説明で見やすくなるようにマフラーの色を黄色にしました。 また、実際のレイヤー構造は上図のように複数あるのですが、説明時にややこしくなる可能性があるので下図のようにシンプルにしてあります。

画像を見ていただければわかると思いますが、影・ハイライトのレイヤーは分かれているので、非表示にするとのっぺりした絵になります。

では細かい説明開始
■手順1:ゆがませる模様の画像を用意する
これが無くては始りません。
ちなみにパターンの登録は登録したいパターンを作成し、その範囲選択をとって、[編集]→[パターンを定義]です。
ここ、キモの1つです。
用意した模様レイヤーを右クリックし、スマートオブジェクトに変換します。
この作業を忘れるとすべて台無しです。
忘れずに行ってください。
ちなみに、スマートオブジェクトにする理由ですが、スマートオブジェクト状態の変形加工はオリジナル画像を保持したまま行われる為です。
チョットわかりにくいので、具体例を書いておきます。
例えば、レイヤーを25%縮小し、400%拡大した場合
通常レイヤーでは、縮小した画像を拡大するので画像はぼやけてしまいます。
そのため400%に戻すと完全に元の画像にもどります。

もう少し補足します。
実はスマートオブジェクトの場合、25%から400%という数値指定にはなりません。
実際にやってみるとわかりますが、100%から25%にし変形を確定して、再度変形を行うと25%の数値がそのまま残っています。
その為、元に戻すには25%→100%にするだけです。
こんな感じです。
・通常レイヤーの数値変移
100%→25%(変形の確定)→(再度変形)100%→400%(元の大きさ)
・スマートオブジェクトの数値変異
100%→25%(変形の確定)→(再度変形)25%(前回の数値が残っている)→100%(元の大きさ)
■手順3:パーツ構成を考える
絵は色々な方向で描かれます。それに対し模様のレイヤーを1枚で賄おうとするのは無理があります。出来たとしても非常に時間がかかるので、シンプルな構造にパーツ分けするところから考えます。
メインとしっぽを分けて考えるのはわかりやすいと思います。
模様の方向が異なるからです。
メインを表面と裏面2つに分けるのも同様に模様の方向が異なるからです。
表面の模様の延長で裏面の模様を表現するのは不自然です。
どうしてでも出来ないケースというのもあると思いますが、出来そうな場合は行った方がいいと思います。
ただし、パーツのつなぎ目で模様がぶつ切りになるのは逆に不自然なので範囲の設定には気をつける必要があります。(布の縫い合わせ面に合わせるとか、目立たない場所に境界線を付けるとか……)
■手順4:模様のレイヤーをパーツ分用意する
そのままです。パーツ分用意してください。同時にレイヤー名を変更し、レイヤーマスクも作成しておきます。
なお、レイヤーマスクの作り方ですが、まずレイヤーマスクを作りたいレイヤーを選択し、表示させたい範囲を選択した状態で、レイヤーウインドウ下部に並んでいる[レイヤーマスクを追加]ボタンを押すことで作成できます。(カーソルの位置のボタンです。)

また、レイヤーマスクを無効にするにはレイヤーマスクのサムネイルを[shift]+クリックでいけるはずです。

■手順5:ある程度大まかに変形させる

[編集]メニュー内にある[自由変形]や[ワープ]を使って大まかな形にしておきます。

■手順6:レイヤーの複製をつくる
レイヤーの複製をつくります。
複製したレイヤーが最終的に使用するレイヤーになります。

オリジナルの模様レイヤーは使わないので、スマートオブジェクト状態のまま非表示にしてください。
前述しましたが模様の変更を行う場合、ここに戻ってからやり直すので、オリジナルの模様レイヤー群は削除は絶対に行わないでください。
(レイヤーを右クリックするとメニューが出てきます。)
ラスタライズを行う理由ですが、スマートオブジェクト状態では次に実行する『ゆがみ』フィルターが使えないからです。

マスク用レイヤーと書きましたが『レイヤーマスク』の事ではありません。
別途目隠し用のレイヤーを作ってください。
レイヤー名は[●●-目隠し]としました。(上図参照)
僕の環境の場合、ノーパソでマシンスペックが貧弱なせいか、ゆがみフィルターを全体にかけると重くて作業になりません。
そこで、ゆがませる範囲を限定して作業のパフォーマンスを上げる必要があります。
既にレイヤーマスクで範囲は作ってあるので、レイヤーマスクを[Ctrl]+クリックして範囲を取得します。


オリジナルの模様レイヤーは使わないので、スマートオブジェクト状態のまま非表示にしてください。
前述しましたが模様の変更を行う場合、ここに戻ってからやり直すので、オリジナルの模様レイヤー群は削除は絶対に行わないでください。
■手順7:ラスタライズする
複製したレイヤーをラスタライズします。(レイヤーを右クリックするとメニューが出てきます。)

ラスタライズを行う理由ですが、スマートオブジェクト状態では次に実行する『ゆがみ』フィルターが使えないからです。
■手順8:表示させたい範囲のマスク用レイヤーを作る
この手順はやらなくてもいいのですが、やっていた方が次の作業でちょっと見やすくなります。
マスク用レイヤーと書きましたが『レイヤーマスク』の事ではありません。
別途目隠し用のレイヤーを作ってください。
レイヤー名は[●●-目隠し]としました。(上図参照)
■手順9:対象となるパーツの選択範囲を取る
とてもとてもマシンスペックが高い方やドキュメントサイズがそれほど大きくない方はこの工程はいらないです。僕の環境の場合、ノーパソでマシンスペックが貧弱なせいか、ゆがみフィルターを全体にかけると重くて作業になりません。
そこで、ゆがませる範囲を限定して作業のパフォーマンスを上げる必要があります。
既にレイヤーマスクで範囲は作ってあるので、レイヤーマスクを[Ctrl]+クリックして範囲を取得します。
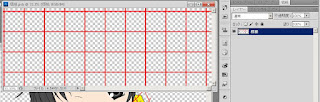
ただ、範囲を作成するだけだとゆがみ部分に遊びが無く、変形が汚くなるので、選択範囲の拡張を行います。
今回の場合、100px範囲を拡大してみました。
今回の場合、100px範囲を拡大してみました。
下図点線部分が拡張した範囲

そして拡大した範囲がどのくらいだったのかをメモしておく必要があります。
ここもキモです。
メモをしておかないと模様を変える際、同じ作業を行う事が出来なくなります。
メモ帳で保存しても、レイヤー名に書いておいても良いのですが、僕の場合[注釈ツール]で拡大範囲の数字を残してあります。

そして拡大した範囲がどのくらいだったのかをメモしておく必要があります。
ここもキモです。
メモをしておかないと模様を変える際、同じ作業を行う事が出来なくなります。
メモ帳で保存しても、レイヤー名に書いておいても良いのですが、僕の場合[注釈ツール]で拡大範囲の数字を残してあります。

■手順10:ゆがみフィルターで細部を変形させる
再構築オプションが[復帰]になっているとメッシュ状態が元に戻ってしまうので[滑らかに]を選択しておきます。

このオプションにしておくとヘロヘロになった変形を結構直感的に修正する事が出来ると思います。

とはいえ、この辺は人それぞれだと思うので、自分に適したツールやオプションを見つけるといいと思います。
要は望んだ通りに変形が出来ればよいのです。
変形が終了したら[OK]を押す・・・押しません。
その前にやる事があります。
メッシュを保存したら[OK]を押しましょう。
■手順11:レイヤーマスクで不要な部分を隠す
いままで無効にしていたレイヤーマスクを有効にします。
すべてのパーツで同じ作業を繰り返してください。
文章だと長いですが、慣れればすぐです。

今までの手順に沿って作業していたら、模様を変える作業は5分とかからないはずです。
見やすくするため上記の手順で作成した[模様レイヤーグループ]は削除して進めます。
上記手順で言うと[手順5]まで戻った状態からスタートです。
では手順説明です。
文章だと長いですが、慣れればすぐです。

●模様を変える・・・
さて、リテイクが出て模様を変える必要が出てきたと想定しましょう。今までの手順に沿って作業していたら、模様を変える作業は5分とかからないはずです。
見やすくするため上記の手順で作成した[模様レイヤーグループ]は削除して進めます。
上記手順で言うと[手順5]まで戻った状態からスタートです。
では手順説明です。
■手順12:模様を変更する
模様レイヤーのサムネイル部分をダブルクリックします。
とりあえず一読してあまり深く考えずに[OK]を押します。別ウインドウでレイヤーの中身が開くはずです。

ここで気が付くかもしれませんが、スマートオブジェクトはpsd内のpsdファイルというイメージです。
特殊なレイヤーグループというイメージでも良いかもしれません。
当然、複数のレイヤーを使って一つの模様を作ってもかまいません。
今回は新規レイヤーを作って、チェック模様のオリジナルパターンを使って塗りつぶしたものに変更しました。
当然、複数のレイヤーを使って一つの模様を作ってもかまいません。
今回は新規レイヤーを作って、チェック模様のオリジナルパターンを使って塗りつぶしたものに変更しました。
古いレイヤーは削除せずに非表示にするだけにしてみました。

スマートオブジェクトの画像編集が済んだらセーブしておきます。
セーブ場所は気にしなくていいです。
上書き保存の感覚で[ctrl]+[s]で保存しましょう。([別名で保存]はやめましょう。別ファイル扱いになって望んだ結果になりません。たぶん・・・。)
保存した瞬間、スマートオブジェクトの内容が更新されるはずです。

手順6で行ったように、オリジナルは残しておかなくてはいけないので、レイヤーグループを複製して、オリジナルは非表示にしておきます。上書き保存の感覚で[ctrl]+[s]で保存しましょう。([別名で保存]はやめましょう。別ファイル扱いになって望んだ結果になりません。たぶん・・・。)
保存した瞬間、スマートオブジェクトの内容が更新されるはずです。

■手順13:レイヤーの複製をつくる

■手順14:ラスタライズを行う
手順7で行ったように模様のレイヤーをラスタライズします。
■手順15:対象となるパーツの選択範囲を取る
手順9で行ったのと同じ手順で選択範囲を作ります。■手順16:ゆがみフィルターでゆがませる
ゆがみフィルターを実行したら、保存してあるメッシュを読み込みます。[メッシュを読み込む]ボタンを押します。

基本的には手を加えなくて良いと思いますが、模様によっては新たに気になるところが出てくるかもしれません。
その時は[前方ワープツール]等を使用して微調整してください。

全てのパーツに同じことをします。

以上です。
お疲れさまでした。
これで模様の張り替えリテイクはドンと来いです。
あとは影やハイライトを模様の上にもっていって良い塩梅の合成をかけると終わりです。

影を模様の上に載せるのではなく、模様の方を乗算などで合成してもいいと思います。
その辺は個人の制作スタイルに合わせて対応してください。
●おまけ・・・
別案も実は有ります。簡単に説明します。
■パペットワープを使う

変形させたい箇所にピンを打ち、変形させる方法です。 とても手軽で、スマートオブジェクト状態のままで進める事が出来るので、ベストの方法だと思っていました。
しかし、細かく変形を行っていくとピンがだんだん多くなっていき、変形したい画像が見えなくなるという事態に陥ります。(黄色い●がピンです。ピンを動かすとその周辺の画像が変形します。)

また、変形画像が直線的になりやすいです。

理由としては変形するためのメッシュ数が粗いということと、変形メッシュは三角ポリゴンで構築されている事が原因だと思います。

3Dを行った事が無い人にはなかなか理由がわからないかもしれませんが、メッシュを表示しながら変形を行ってみると何となくイメージがつかめると思います。
というわけで、手軽ではあるけれど、変形品質という点で使う気になりませんでした。
ただ、とても手軽なので、人によってはこの方法がベストと感じるかもしれません。
■置き換えフィルターを使う
他のサイトでは[置き換え]フィルターを使った方法が紹介されたりするのですが、これも難ありです。昔はこの手のツールが充実していなかったので有効な手段でしたが、今この手法をあえて使うメリットは無いと思います。
このフィルターはグレースケール画像の明暗を使って画像をゆがませるものです。
よくある大体の流れは以下のような感じです。
イラストを白黒画像にする

レベル補正を使用して、[ゆがませたい対象]の一番明るいところを白に、一番暗いところを黒にする。
(今回の例だとマフラーのハイライト部分と2段影部分です)

余談ですが、レベル補正ツールの右側にある3つのボタンの両端2つを使って黒にしたい色、白にしたい色をクリックすると確実簡単素早く調整する事が出来ます。

そして、置き換えフィルターはアニメ塗りのように塗りがパッキリ分かれているとうまくいきません。
どのくらいぼかせばいいのかはトライアンドエラーです。
今回は20pxぼかしました。

そして、この白黒画像を保存します。
閉じてかまいません。
変形したい模様のレイヤーを選択します。

置き換えフィルターを実行します。

すると、どのくらい変形させるのか決めるダイアログが出るので数値を入れます。
この数値もトライアンドエラーが必要になると思います。
とりあえず今回は20pxを入れました。

OKを押すとファイルを選択するダイアログが出るので先ほど保存したグレースケールのファイルを選択します。

置き換えフィルターを実行します。

すると、どのくらい変形させるのか決めるダイアログが出るので数値を入れます。
この数値もトライアンドエラーが必要になると思います。
とりあえず今回は20pxを入れました。

OKを押すとファイルを選択するダイアログが出るので先ほど保存したグレースケールのファイルを選択します。

だったらこれでいいじゃないと言いたいところですが、この方法には問題があります。
もう少しダメ押しで……。
具体的な例を出しましょう。
柄ものの服を着ている女の子の胸の部分がこうなったらどうでしょう?胸に見えるでしょうか?
お尻はどうでしょう?
とはいえ、この方法はとても手軽で効果が高いものです。
知っておいて損は無いと思います。
ただ、問題が起きた時の解決が非常に困難な方法でもあります。
あるケースでは使い物にならなくなるということでは、安定した品質の作品制作が困難になります。
(『前回のイラストでは模様の差し替えが出来ましたが、今回のイラストでは無理です』なんてクライアントに言っても理解はされないことでしょう。)
よって、僕はほぼ使いません。
今回の記事を書くまで忘れていたくらいの手法です。
柄ものの服を着ている女の子の胸の部分がこうなったらどうでしょう?胸に見えるでしょうか?
お尻はどうでしょう?
とはいえ、この方法はとても手軽で効果が高いものです。
知っておいて損は無いと思います。
ただ、問題が起きた時の解決が非常に困難な方法でもあります。
あるケースでは使い物にならなくなるということでは、安定した品質の作品制作が困難になります。
(『前回のイラストでは模様の差し替えが出来ましたが、今回のイラストでは無理です』なんてクライアントに言っても理解はされないことでしょう。)
よって、僕はほぼ使いません。
今回の記事を書くまで忘れていたくらいの手法です。
■IllustratorやComicstudioなどの別ソフトを使う
photoshopのワープはメッシュを自分で増やしたりすることは出来ませんが、別のソフトでは可能です。別ソフトを立ち上げる為、作業の流れが止まる。
細かく変形しようとおもうと、メッシュが細かくなっていき、制御する頂点が増えるので、直感的な編集が出来なくなってくる。
↓ここまで多くなる事はそうそうないだろうと感じるかもしれませんが、こだわっていると意外と多くなるものです。

その他にも、メッシュ構造を保存しておけない、メッシュが複雑になってくると思わぬ結果が発生するといったアプリケーションによる癖も知っておかなくてはいけません。
特に僕の場合、作業の流れが止まるというのは痛いです。
気持ちが途切れてしまいます。
一つの作業は一つのアプリケーション内で完結できるに越したことはありません
実は以前、僕はIllustratorを使って変形していました。
最初はこれで良いと思っていたのですが、様々な案件をこなしていくうちに限界が見えてきました。
手間が多くなってきてだんだんと億劫になってきたのです。
『服に模様が入っている方が格好良くなる!』と思っていても、いざ、その段になると『まぁ、なくてもそれほど変わらないだろう』という気持ちに変わってしまうのです。
こうなると自己リテイクすらやりたくなくなる。
仕事を請け負う身として、これはまずい。
他にも色々とアプローチはあると思いますが、とりあえず僕は今回紹介した方法が現時点ではベストだと思っています。
使うソフトが変わったり、ソフトに新しい機能が追加・削除された場合は工程を見直さなくてはいけませんが、その時はその時。
また考えようと思います。
皆さまの作品制作のヒントにでもなれば幸いでございます。

その他にも、メッシュ構造を保存しておけない、メッシュが複雑になってくると思わぬ結果が発生するといったアプリケーションによる癖も知っておかなくてはいけません。
特に僕の場合、作業の流れが止まるというのは痛いです。
気持ちが途切れてしまいます。
一つの作業は一つのアプリケーション内で完結できるに越したことはありません
実は以前、僕はIllustratorを使って変形していました。
最初はこれで良いと思っていたのですが、様々な案件をこなしていくうちに限界が見えてきました。
手間が多くなってきてだんだんと億劫になってきたのです。
『服に模様が入っている方が格好良くなる!』と思っていても、いざ、その段になると『まぁ、なくてもそれほど変わらないだろう』という気持ちに変わってしまうのです。
こうなると自己リテイクすらやりたくなくなる。
仕事を請け負う身として、これはまずい。
他にも色々とアプローチはあると思いますが、とりあえず僕は今回紹介した方法が現時点ではベストだと思っています。
使うソフトが変わったり、ソフトに新しい機能が追加・削除された場合は工程を見直さなくてはいけませんが、その時はその時。
また考えようと思います。
皆さまの作品制作のヒントにでもなれば幸いでございます。



































