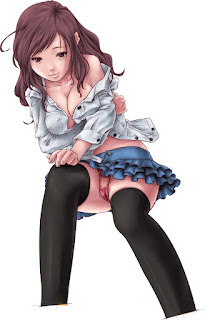
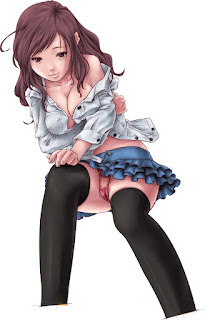
申し込んだタブレットは『Cintiq12WX』。
元々コンパクト嗜好なのでこれ以上の大きさは選択肢にありませんでした。
結果としては非常に満足。欲しくなりました。
誰かこれを買えるだけの仕事をください。いや、仕事より金をダイレクトに恵んでくれる方希望。(屑)
冗談はさておき、今回お試しで描いてみたところ、紙上での作業を無くす事が出来ました。
時間にすると3~5時間くらい短縮出来る感覚。
遅筆な僕としてはかなり大きい時間短縮。
絵を描くのが一段と楽しくなりました。
以上。
・・・としてしまうとpixivとかに投稿した文章の方が密度が高くなってしまうので、さらっと今回の制作の流れを書いておきます。
■アイデア出し
どんな絵、ポーズ、アングル、服装、等々考えます。
仕事の場合、キャラ設定等はクライアントから指定が来る事が多いので、指定の範囲内で自分なりのアイデアをねじ込みます。
今回、この部分に時間をかける必要性を感じなかったので、以前仕事をもらうためにクライアントへ提出したラフのために作ったポーズを流用しています。
ちなみにその時描いたラフは以下の通り。
普段からいろいろな作風や絵柄で描いていたらこういうことする必要は無いのでしょうが、残念ながら僕はリアル系の絵を作品として発表していなかったので、必要に応じて参考画像を用意するということは良くあります。
商業クリエイターを目指す方は様々な要望に応えることができることをアピールできるように、時間がある時に色々ななものを描いておくと良いかもしれません。
話戻って…
アイデアなので、メモ帳の片隅やレシートの裏等を使って書きます。
こんな感じ。

ゴチャゴチャとした赤線は1歳2カ月になった息子が描きました。
キュビズムの流れを受けたパンツの表現を赤いラインだけを使うことで多視点によるフェチズムとエロチズムを見事に表現している素晴らしい作品に仕上がっているような気がしないような気もしなくはありません。
素晴らしい息子です。天才です。
その後、ボールペンを持ったままおぼつかない足でフラフラしていたのでペンを取り上げたら大号泣して大変でした。
この日の作業終了~orz
脱線。
ちなみに今回、ポーズは決まっていたのでポーズに関するアイデアメモはありません。
服装などに関するアイデアのみです。
■ポーズ付け
Lightwave上での作業です。
といっても前述の通り、以前作ったポーズを利用したので今回この作業は無しです。
今回はちょっとリアル系で描いてみたかったので、素体となるモデルは桂正和系のモデルを作ってみました。
(似てる似てないのツッコミは無しの方向でで。参考にしたのは事実です。ハイ。)

■下描き
素晴らしい息子です。天才です。
その後、ボールペンを持ったままおぼつかない足でフラフラしていたのでペンを取り上げたら大号泣して大変でした。
この日の作業終了~orz
脱線。
ちなみに今回、ポーズは決まっていたのでポーズに関するアイデアメモはありません。
服装などに関するアイデアのみです。
■ポーズ付け
Lightwave上での作業です。
といっても前述の通り、以前作ったポーズを利用したので今回この作業は無しです。
今回はちょっとリアル系で描いてみたかったので、素体となるモデルは桂正和系のモデルを作ってみました。
(似てる似てないのツッコミは無しの方向でで。参考にしたのは事実です。ハイ。)

■下描き
Comicstudio上での作業です。
影指定等もカラーボールペンを使って紙上に描いていました。
紙上での作画というのは非常に優れていて、細かいところを描きたければ顔を近づけてその部分に集中すればいいし、バランスを見たくなったら少し離れればすぐ判断できます。
しかし、PC上で同じことをやろうとすると大きなモニターが必要になってきます。
5万以下低スペックノートPCで作業を行っているとこれが意外と出来ません。
しかし、液晶タブレットを使うことで見事解決。写真のようにノートPCを縦にするなど少々工夫しましたが、問題なしです。

作画に2時間。影とハイライト指定に1時間30分掛かってしまいました。
影とハイライトの指定に掛かる時間は普段もっと短いのですが、デジタルで行っているとかなり細かいところに手が届くようになるのでついつい時間がかかってしまいました。
でも、それはそれであとあと楽になるので、良しとします。
それと、液晶タブレットを使うと、すべてデジタルで完結するので、スキャン等で作業の流れが止まらないことも地味に良かった点です。
(作業の流れが止まってしまうと、気持も止まってしまって、結果、作業時間が長くなってしまうのです。僕は。)
■クリンナップ
今までの流れですと、下描きが終了した時点でスキャンしてクリンナップとなるのですが、今回は下描きが終了=クリンナップが終了なのでこの工程はゴッソリと無くす事が出来ました。すばらしい!
■着色
ここからはPhotoshopでの作業です。
着色といっていますが、[塗る]というより[色を決める]という方があっていると思います。
この作業で終わらせるとセル塗り作品になります。

でも、それはそれであとあと楽になるので、良しとします。
それと、液晶タブレットを使うと、すべてデジタルで完結するので、スキャン等で作業の流れが止まらないことも地味に良かった点です。
(作業の流れが止まってしまうと、気持も止まってしまって、結果、作業時間が長くなってしまうのです。僕は。)
■クリンナップ
今までの流れですと、下描きが終了した時点でスキャンしてクリンナップとなるのですが、今回は下描きが終了=クリンナップが終了なのでこの工程はゴッソリと無くす事が出来ました。すばらしい!
■着色
ここからはPhotoshopでの作業です。
着色といっていますが、[塗る]というより[色を決める]という方があっていると思います。
この作業で終わらせるとセル塗り作品になります。


作業時間は1時間くらい。個人的には30分くらいで終わると思っていたのですが、色々と調べてたり調整したりしていたら時間がかかってしまいました。
■ぼかし作業
僕はアニメーター出身のせいかセル塗りという塗り方が大好きです。
しかし、仕事となると『セル塗りでお願いします』というような依頼はほぼなく、『厚塗り系でお願いします』とか『水彩っぽい塗り方でお願いします』という依頼が多いです。(ソーシャルのカードゲーム系のイラストでは特に。)
僕はアニメーター出身のせいかセル塗りという塗り方が大好きです。
しかし、仕事となると『セル塗りでお願いします』というような依頼はほぼなく、『厚塗り系でお願いします』とか『水彩っぽい塗り方でお願いします』という依頼が多いです。(ソーシャルのカードゲーム系のイラストでは特に。)
厚塗りを得意とするクリエイターさんはレイヤーをどんどん統合していってとにかく塗り重ねていくというスタイルの方も多いのですが、僕は元に戻せなくなるというのが嫌なのでぼかし専用のレイヤーを作り、そこだけで加工していきます。
しかしそれだけだと深みみたいのが出なかったりするので、その辺は後の工程で追加しています。
そして、使うツールは『混合ブラシツール』です。
ブラシは独自のものを作って使う人も多いのですが、僕はあまりカスタマイズというものを好まないので、デフォルトで入っている『スプレー(33pixcel)』を使います。
そして、使うツールは『混合ブラシツール』です。
ブラシは独自のものを作って使う人も多いのですが、僕はあまりカスタマイズというものを好まないので、デフォルトで入っている『スプレー(33pixcel)』を使います。
多少の筆ハケ感を出す事も出来るので好んで使っています。『スプレー(33pixcel)』は『ナチュラルブラシ』の中に入っています。
ぼかし作業は少々マシンスペックを要求するものなので僕の貧弱なノートパソコンで縦9000px以上の画像を扱うにはストレスがかかります。
そこで、思い切って25%に縮小します。
こうすると作業がサクサクです。
作業が終わったら400%に拡大してボカシレイヤーのみ戻してあげることになります。
さて、実際のぼかし作業は、[肌の色]や[髪の色]等ぼかしたい個所をその都度選択し、他の部分に影響が及ばないようにしてからぼかしていくという感じです。
ちなみに、さっきから厚塗り厚塗りと言っていますが、僕の言う[厚塗り]はポスターカラーやアクリル絵の具等の『不透明水彩絵の具で塗ったような表現』、『アナログ的な表現』、と考えておいてください。
なんでこんなことを書くのかというと、この『厚塗り』という言葉は非常に定義のはっきりしないものだからです。
クライアントによっては『3DCGっぽい綺麗グラデーションで表現された塗り方』を指したり、『アメコミのように影に黒を入れ、コントラストのはっきりした表現の塗り方』を指したりマチマチです。
そこで僕は、仕事で『厚塗り』という指定をされた時には、どのような表現を求めているのかを知るために参考画像を頂くようにしています。
話戻します。
ぼかし作業は影やハイライトの境界線だけをぼかすのではなく、立体やリズムを考えて、広範囲にぼかしたり全くぼかさなかったりと様々です。
こうすると作業がサクサクです。
作業が終わったら400%に拡大してボカシレイヤーのみ戻してあげることになります。
さて、実際のぼかし作業は、[肌の色]や[髪の色]等ぼかしたい個所をその都度選択し、他の部分に影響が及ばないようにしてからぼかしていくという感じです。
ちなみに、さっきから厚塗り厚塗りと言っていますが、僕の言う[厚塗り]はポスターカラーやアクリル絵の具等の『不透明水彩絵の具で塗ったような表現』、『アナログ的な表現』、と考えておいてください。
なんでこんなことを書くのかというと、この『厚塗り』という言葉は非常に定義のはっきりしないものだからです。
クライアントによっては『3DCGっぽい綺麗グラデーションで表現された塗り方』を指したり、『アメコミのように影に黒を入れ、コントラストのはっきりした表現の塗り方』を指したりマチマチです。
そこで僕は、仕事で『厚塗り』という指定をされた時には、どのような表現を求めているのかを知るために参考画像を頂くようにしています。
話戻します。
ぼかし作業は影やハイライトの境界線だけをぼかすのではなく、立体やリズムを考えて、広範囲にぼかしたり全くぼかさなかったりと様々です。
絵描きとしての基本的な技量、考え方が出るところだと思います。

さて、この作業が終了するとキャラの着色は完成!・・・とはなりません。
なぜか。
それは『すべての輪郭線が残っているから』です。
(前述したようにこの工程では輪郭線の下にレイヤーを作り、そこでの作業となっています。そのためどんなに頑張っても輪郭線を塗りつぶすことは不可能です。)
今回の完成目標は『厚塗り系』です。
僕の考える厚塗りは『不透明水彩絵の具による塗り表現の模倣』です。
アナログで絵を描く場合、白い紙の上に線で絵を描きます。
そして絵の具を塗っていきます。
『不透明水彩絵の具』はその名の通り、下の色や線を隠していきます。
(まぁ、薄く水で溶いて塗りゃ下描きの線は見えるのですが、一般的な話として下の絵は隠れていきます。)
対して、『透明水彩絵の具』は下の色や線が見えたままになります。
(こちらは逆に水をほとんど使わずに塗れば下の色を隠す事が出来るのですが、透明水彩絵の具の塗り方とはずれてきます。)
故に、輪郭線がすべて見えている状況というのは『透明水彩絵の具』で塗ったようなイメージを持たれやすいということになります。
もちろん、『透明水彩絵の具風』で終わらせたいときにはここの工程で終了です。
ただし、『透明水彩絵の具風』ということであれば色や塗り方を見直したほうが良いかもしれません。
透明水彩絵の具には透明水彩絵の具なりの色があると考えています。
今回の目標は厚塗り(不透明水彩絵の具風)なので次の工程に移ります。
ここでの作業時間は1時間ほどです。
それはそうと、僕は線がすべて残っているこの状態の絵も好きです。
線は一本一本色々なことを考えて描いているので、それが残るということは、線による表現が好きな僕にとって、とても気持ちの良い作風です。
■ぼかし2今度は輪郭線レイヤーの上に新規レイヤーを作りぼかして行きます。

シルエットを構築するような大外の輪郭線は消さずにシルエットの中にあるディティールを表現する線(服のしわとか)を重点的に隠していきます。

さて、この作業が終了するとキャラの着色は完成!・・・とはなりません。
なぜか。
それは『すべての輪郭線が残っているから』です。
(前述したようにこの工程では輪郭線の下にレイヤーを作り、そこでの作業となっています。そのためどんなに頑張っても輪郭線を塗りつぶすことは不可能です。)
今回の完成目標は『厚塗り系』です。
僕の考える厚塗りは『不透明水彩絵の具による塗り表現の模倣』です。
アナログで絵を描く場合、白い紙の上に線で絵を描きます。
そして絵の具を塗っていきます。
『不透明水彩絵の具』はその名の通り、下の色や線を隠していきます。
(まぁ、薄く水で溶いて塗りゃ下描きの線は見えるのですが、一般的な話として下の絵は隠れていきます。)
対して、『透明水彩絵の具』は下の色や線が見えたままになります。
(こちらは逆に水をほとんど使わずに塗れば下の色を隠す事が出来るのですが、透明水彩絵の具の塗り方とはずれてきます。)
故に、輪郭線がすべて見えている状況というのは『透明水彩絵の具』で塗ったようなイメージを持たれやすいということになります。
もちろん、『透明水彩絵の具風』で終わらせたいときにはここの工程で終了です。
ただし、『透明水彩絵の具風』ということであれば色や塗り方を見直したほうが良いかもしれません。
透明水彩絵の具には透明水彩絵の具なりの色があると考えています。
今回の目標は厚塗り(不透明水彩絵の具風)なので次の工程に移ります。
ここでの作業時間は1時間ほどです。
それはそうと、僕は線がすべて残っているこの状態の絵も好きです。
線は一本一本色々なことを考えて描いているので、それが残るということは、線による表現が好きな僕にとって、とても気持ちの良い作風です。
■ぼかし2今度は輪郭線レイヤーの上に新規レイヤーを作りぼかして行きます。

シルエットを構築するような大外の輪郭線は消さずにシルエットの中にあるディティールを表現する線(服のしわとか)を重点的に隠していきます。
また、さらに濃い影が必要に感じたら気分に合わせて色を置いていきます。
現実世界にはそもそも『線』というものが存在していないので、ディティールの線だけとはいえ、線を消すとリアル感が増します。
この部分の作業は2時間半です。
妙に時間がかかっていますが、最終的な調整や修正も細かくチェックしつつなのでこんなものなのかなと思っています。
線が細かくなればなるほどここに掛かる時間は多くなっていくと思います。
凝ったデザインの服や鎧、武器を描いてしまうと、どんどん時間がかかっていくはずなので、ちょっと工夫する余地がありそうです。
■味付け
ほほ紅やチョットした味付けをします。
例えば奥まった髪の部分に青味がかった色を加える等
こうする事で色が複雑になり、雰囲気が良くなる気がします。
でも、この辺は個人の好みによるところなので適当で良いと思います。
僕も作品によってまちまちです。
『髪に青味を加えるレイヤー』(ピンライト合成)
『口紅を加えるレイヤー』
『ほほ紅や体の赤味を加えるレイヤー』(乗算合成75%)
時間が経った後でもどのようなことをやったレイヤーなのかわかるようにレイヤー名には簡単な作業工程を描くようにしています。
あまりに複雑な工程の場合は『注釈ツール』でメモを残しておきます。
何も残さないということはやらないようにしています。
また、レイヤー名を『レイヤー1』といった状況にしておくことも好きではありません。
理由はクライアント側のデザイナーが開く可能性があるからです。
そもそも他人のデータは見難いものですが、少しでも見やすく扱いやすいデータにしておくことはプロとして必要な資質なのではないかと考えています。
レイヤー数を多くしたくないのも同じ理由です。
そして、今回はやりませんでしたが、ハイライトのレイヤーをコピーして少々ぼかしてスクリーン合成をするとハイライト部分の光が拡散しているような表現が出来たりするので好んで使ったりします。
その他にはよりアナログ感を出すために『ドライブラシ』フィルターをかけたりする事もあります。
最終的な完成サイズ(今回はiPhone4の壁紙として使えるように640×920です。)に素材としてのイラストを拡縮回転移動をさせて、しっくりくる位置に置きます。『口紅を加えるレイヤー』
『ほほ紅や体の赤味を加えるレイヤー』(乗算合成75%)
時間が経った後でもどのようなことをやったレイヤーなのかわかるようにレイヤー名には簡単な作業工程を描くようにしています。
あまりに複雑な工程の場合は『注釈ツール』でメモを残しておきます。
何も残さないということはやらないようにしています。
また、レイヤー名を『レイヤー1』といった状況にしておくことも好きではありません。
理由はクライアント側のデザイナーが開く可能性があるからです。
そもそも他人のデータは見難いものですが、少しでも見やすく扱いやすいデータにしておくことはプロとして必要な資質なのではないかと考えています。
レイヤー数を多くしたくないのも同じ理由です。
そして、今回はやりませんでしたが、ハイライトのレイヤーをコピーして少々ぼかしてスクリーン合成をするとハイライト部分の光が拡散しているような表現が出来たりするので好んで使ったりします。
その他にはよりアナログ感を出すために『ドライブラシ』フィルターをかけたりする事もあります。

3Dポーズを作る時点である程度決めてしまっているのですが、服や髪のボリュームなどに合わせて微調整が必要になってくるので、3Dで決めたレイアウトは参考程度に考えて、改めて調整します。
どうにもこうにもうまく纏まらないと感じるようだったら『補助線ライン』を使って、良さそうな位置や大きさを探ります。

『補助線ライン』は以下のような黄金率をベースにした構図ラインをまとめたもので、迷った時や確認の時に使っています。
交点等や線が集まっている部分は重要な部分で、その位置に目や胸や股間を置いておくと見ている人の目に留まりやすくなり、安定した絵になります。
また、線は見る人の目線の流れのガイドラインとしても使えます。
線の流れに沿って構築すると見やすく、カッコ良い絵になると思います。
実際に今回の絵にラインを重ねてみたのが以下です。

ラインは上下左右に反転したものとそれをさらに90度回転させたものを重ねています。
(下図参照)


線が集まっている個所が重要なポイントということは前述しました。
具体的には赤印を付けたところです。

ここがたぶん最重要なポイント。
ここにポイントとなる何かしらの要素を置いておくと絵として締まると思います。
でも、『4か所すべてに何か置いてしまうと逆にうるさくなったり、疲れる絵になったりしてしまう場合もあるからやりすぎ無くて良い。』と言うようなことを、代アニに通っているときに教えてもらったデッサンの先生が言っていたような気がしなくもありません。(私の勘違いかもしれません。テキトーテキトー)

ラインは上下左右に反転したものとそれをさらに90度回転させたものを重ねています。
(下図参照)


線が集まっている個所が重要なポイントということは前述しました。
具体的には赤印を付けたところです。

ここがたぶん最重要なポイント。
ここにポイントとなる何かしらの要素を置いておくと絵として締まると思います。
でも、『4か所すべてに何か置いてしまうと逆にうるさくなったり、疲れる絵になったりしてしまう場合もあるからやりすぎ無くて良い。』と言うようなことを、代アニに通っているときに教えてもらったデッサンの先生が言っていたような気がしなくもありません。(私の勘違いかもしれません。テキトーテキトー)

腕の角度も対角線の角度とほぼ一致しています。
さらに胴体の傾き方も平行四辺形の中にうまい事収まっています。
胸の谷間が縦のラインと合っているので顔から胸、胸から手に目線が映りやすい絵になっている事がわかります。
手までいったら腕のラインを通って顔まで目線が戻りやすい流れが作られている事がわかって頂けるのではないでしょうか。
その他にもお尻が螺旋のラインに包まれるようになっていたり、股間の部分が線の交点のすぐそばにあったりしています。
線だけで見るのではなく、面積で見る事も出来ます。
どのエリアが空いているのか。今回の絵だと右上にぽっかりと空間が空いています。
その空間は埋めた方がいいのか埋めないほうがいいのか。
色々と考えられると思います。
でも、僕は最初からこのガイドラインを使う事を勧めたりはしません。
これに頼りすぎてしまうからです。
ガイドラインなしで自分の感覚だけで構図を決め、最終的な確認とか調整のために使う方が良いと思います。
この作品に関してもガイドラインは確認のために最後に使っただけです。
レイアウトに関して色々と偉そうな事を書きましたが、全て結果論です。
『結果、そうなっていた。』というだけの話です。
もちろん、調整の余地があればさらに突き詰めていきます。
しかし、何でもかんでも理詰めでやっていると面白くありません。
十人十色、千差万別。絵は全て正解です。
一つの型に押し込めてしまうと発展の余地はなくなります。
・・・とはいえ、引き出しが多いに越したことは無いので、試しに過去に描いた自分の絵や撮った写真に重ねてみると面白いと思います。
さて、脱線から戻ります。
■背景
レイアウトが決まったら背景です。
仕事の場合、『背景無しで人物だけ』とか『背景込みで納品』など様々です。
背景込みの場合、アイデアの段階である程度イメージしておき、必要に応じて3Dデータから反映させておくのですが、今回はデータの流用からスタートした事もあり、背景の事をスコンと忘れていました。
キャラクターを描き終えた時点で、液晶タブレットによる検証目的は達したため、背景に時間をかけたくありませんでした。
そこで、写真の加工で行っています。
普段から撮りためている素材ライブラリから適当なものをチョイスして加工しました。

加工といっても大したことはしていません。
『明るさの中間値』フィルターを使いのっぺりとさせ、キャラクターが作る影を追加し、写真ならではのディティールの細かさを『混合ブラシツール』でつぶしたりしながら良い塩梅でなじむようにしただけです。

加工といっても大したことはしていません。
『明るさの中間値』フィルターを使いのっぺりとさせ、キャラクターが作る影を追加し、写真ならではのディティールの細かさを『混合ブラシツール』でつぶしたりしながら良い塩梅でなじむようにしただけです。
色々といじっては見たのですが、どんどんひどくなったのでこの辺で折り合いをつけました。
もっと勉強しなくてはいけません。
時間を記録し忘れましたが、30分~1時間くらいの作業だと思います。
以上でざっくりとした作業の流れは終了です。
ざっくりの割に超長文ですが、それは文章力が無いせいです。
文章力があったら絵描きなんかしていません。
最後に、今回のイラストをPixiv、Tinami、ニコニコ静画にアップしたのですが、閲覧数にあまり差が出ませんでした。
今までだとPixivの閲覧数がTinamiよりかなり上になることが多かったのですが、今回は違いました。
そもそも、無名クリエイターのオリジナルイラストなんて興味の範囲外だとは思うので、閲覧数が少ないのは仕方のないことなのですが、無名クリエイターのオリジナルキャラクター絵(付加価値の全くない絵)に対して興味を持つ人たち(絵そのものに興味を持っている人たち)の数というのはどのサイトもさほど違いが無いのかとも感じました。
面白いものです。


















